Cara Membuat Grafik Animasi Secara Online
Berikut panduan cara membuat grafik animasi secara online dengan beberapa situs pembuat grafik animasi gratis terbaik. Grafik animasi secara singkat memvisualisasikan proses perencanaan grafik.
Dalam grafik batang, Agan dapat menganimasikan batang yang tumbuh dari nol menjadi besar. Dalam diagram lingkaran, Agan dapat menganimasikan proses pembagian lingkaran.
Demikian pula, Agan dapat menambahkan animasi ke hampir semua jenis grafik. Animasi dapat membuat grafik lebih menarik dibandingkan dengan grafik diam biasa.
Terkait: Cara Membuat Diagram PERT Online
Dalam artikel ini, brankaspedia akan membahas cara membuat grafik animasi secara online dengan beberapa situs pembuat grafik animasi gratis terbaik.
Dua dari web service ini dapat membuat berbagai jenis grafik animasi. Agan dapat memilih jenis grafik yang ingin Agan buat dan memasukkan data Agan. Setelah itu, Agan dapat menyesuaikan aspek visual grafik beserta efek animasi dan durasinya.
Situs web terakhir ini khusus untuk bar chart saja. langsung saja, berikut tiga situs web tempat Agan dapat membuat grafik animasi secara gratis.
1. LiveGap Charts
LiveGap Charts adalah situs pembuat grafik animasi gratis. Website ini dapat membantu Agan membuat berbagai jenis grafik dengan animasi. Agan cukup memilih jenis bagan yang ingin Agan buat dan kemudian tambahkan data Agan.
Ini memiliki spreadsheet di mana Agan dapat memasukkan data Agan untuk memetakannya di bagan. Atau, ini memungkinkan Agan mengimpor data dari file CSV juga. Agan juga dapat mengekspor data bagan ke CSV jika diperlukan.
Saat Agan menambahkan data, data tersebut langsung ditampilkan di bagan. Kemudian Agan dapat menyesuaikan berbagai aspek bagan title, subtitles, legend, color, segment, annotation, dan animation. Terakhir, Agan dapat menyimpan grafik sebagai video WEBM. Saat melakukannya, Agan dapat memilih durasi animasi.
Bagaimana cara membuat grafik animasi dengan LiveGap Charts?
- Buka situs web LiveGap Charts dari sini dan pilih Make your Chart.
- Di layar berikutnya, pilih jenis bagan yang ingin Agan buat.
- Kemudian tambahkan data Agan ke sheet atau impor CSV.
- Gunakan Pengaturan di sebelah kanan untuk menyesuaikan teks bagan, warna, penamaan, dll.
- Terakhir, klik ikon save di bawah grafik, kemudian pilih opsi Video, dan atur durasi untuk menyimpan video.
Highlight:
- Jenis grafik: Grafik Garis, Bagan Area, Bagan Batang, Bagan Batang Horizontal, Bagan Batang Bertumpuk, Bagan Horizontal Bertumpuk, Bagan Pai, Bagan Donat, Bagan Area Kutub, Bagan Langkah, dan Bagan Radar.
- Dilengkapi dengan galeri template yang dapat disesuaikan.
- Impor dan Ekspor data grafik ke CSV.
- Pilihan untuk menyesuaikan setiap aspek grafik.
- Opsi ekspor sebagai gambar (grafik diam) dan sebagai video (grafik animasi).
- Ekspor HTML adalah fitur berbayar.
2. Flourish Studio
Flourish Studio adalah situs web tempat Agan dapat mengubah data menjadi cerita interaktif. Di situs web ini, Agan dapat membuat berbagai macam grafik, heatmaps, piktogram, Bagan sebar, peta 3D, Hierarki, dan banyak lagi.
Agan dapat memilih apa yang ingin Agan buat dan itu membuka grafik itu di editor. Ini menunjukkan kepada Agan pratinjau itu dengan data acak. Agan dapat menambahkan data Agan ke sana secara manual atau mengimpor dari file CSV, Excel, TSV, JSON, atau GeoJSON.
Masuk ke grafik, Agan mendapatkan serangkaian opsi untuk mengubah tampilan dengan mengubah teks, warna, filter, latar belakang, dll. Agan juga dapat menambahkan panel popup, tata letak, header, footer, anotasi.
Bersamaan dengan itu, Agan mendapatkan opsi animasi tempat Agan mengonfigurasi animasi dan mengatur durasinya. Situs web ini tidak mengizinkan Agan mengunduh bagan dalam paket gratis. Agan harus mempublikasikan bagan dan kemudian memberi Agan URL ke bagan bersama dengan kode sematan.
Proses pembuatan bersifat pribadi dan Agan harus menambahkan atribusi dengan bagan. Selain itu, situs web ini memiliki fitur cerita. Ini memungkinkan Agan menambahkan audio latar belakang ke bagan Agan untuk membuat cerita interaktif.
Bagaimana cara membuat grafik animasi dengan Flourish Studio?
- Buka situs web Flourish Studio dari sini dan daftar terlebih dahulu untuk mendapatkan akun gratis.
- Saat Agan berada di halaman My Projects, pilih opsi New visualization untuk membuat bagan baru.
- Pada layar berikutnya, pilih jenis grafik yang ingin Agan buat.
- Ini memuat pratinjau grafik, buka tab Data dari atas dan tambahkan data Agan.
- Kemudian sesuaikan grafik dari tab Preview sesuai kebutuhan Agan.
- Terakhir, publikasikan grafik dari sudut kanan atas untuk mendapatkan URL ke sana.
Highlight:
- Jenis grafik: Line, Bar & Pie Charts, Projection Map, Scatter, 3D Map, Hierarchy, Line Chart race, Heatmap, Radar Chart, Pictogram, Table, Bubble Chart, Parliament Chart, dan masih banyak lagi.
- Impor data dari CSV, Spreadsheet, JSON, GeoJSON, dan TSV.
- Pilihan untuk menyesuaikan setiap aspek grafik.
- Buat cerita dengan grafik dan audio.
- Hanya menawarkan URL dan tautan sematan setelah memublikasikan bagan (secara pribadi); tidak ada unduhan.
- Ekspor HTML adalah fitur berbayar.
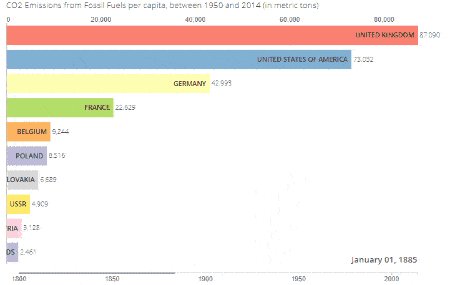
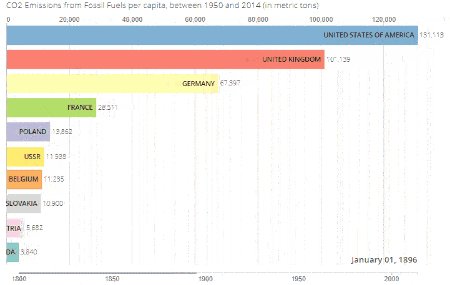
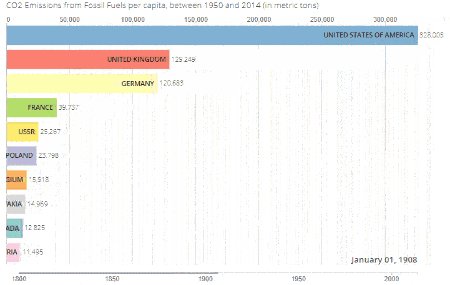
3. BarChar Trace
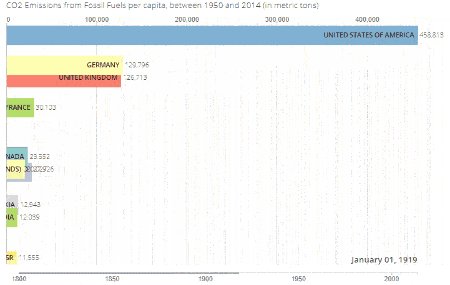
Seperti namanya, BarChar Trace adalah alat online gratis untuk menghasilkan racer bar charts. Dalam bagan seperti itu, grafik batang bergerak untuk memvisualisasikan perubahan nilai dari waktu ke waktu atau kumpulan data lainnya.
Jadi ini adalah alat untuk membuat diagram batang jenis itu secara khusus. Dibutuhkan data dari file CSV. Agar ini berfungsi, data dalam CSV harus dalam format tertentu (disebutkan di situs web). Pada akhirnya, alat ini memvisualisasikan grafik di layar dengan animasi.
Terkait: Cara Membuat Bar Chart Race Tanpa Coding
Tidak ada opsi untuk mengunduh atau membagikan bagan. Itu karena alat ini mewakili cara kerja alat ini. Jika Agan ingin menambahkan racer chart di situs web Agan atau di suatu tempat, Agan bisa mendapatkan kode alat ini dari GitHub, ganti kumpulan data dengan file CSV Agan dan menambahkannya ke situs web.
Bagaimana cara membuat grafik animasi dengan BarChar Trace?
- Gunakan link ini untuk membuka alat ini di browser Agan.
- Unggah file data CSV Agan dengan format data yang didukung.
- Atur durasi animasi dan jumlah bar yang akan ditampilkan bersama dengan judul.
- Kemudian klik tombol GENERATE BAR CHART RACE untuk mendapatkan grafik animasi.
Highlight:
- Jenis grafik: Hanya Bagan Batang.
- Mengimpor data dari file CSV.
- Visualisasikan bagan online tanpa opsi untuk dibagikan atau diunduh.
- Kode sumber terbuka yang dapat Agan gunakan untuk membuat racer chart ke situs web Agan.
Itulah cara membuat grafik animasi secara online dengan beberapa situs pembuat grafik animasi gratis terbaik. Saya harap artikel ini membantu Agan! Terima kasih atas kunjungannya dan jangan lupa jika artikel ini dirasa bermanfaat, silakan share juga ke teman-teman Agan yach.