Cara Membuat Desain Mockup di Canva
Berikut tutorial cara membuat desain mockup di Canva. Desain Mockup Canva adalah desain produk untuk perusahaan. Fitur ini memungkinkan pengguna untuk memasukkan desain ke dalam produk mockup apa pun. Hasilnya, maket yang realistis dan cerdas dapat dibuat.
Fitur ini mungkin sangat berguna bagi pengusaha skala kecil atau siapa pun yang ingin menghemat uang untuk foto dan desain. Fitur ini berfokus pada kategori fashion, furnitur, dan teknologi. Dan kerennya lagi, fitur ini tersedia dalam versi Canva gratis dan berbayar.
Baca juga: Cara Membuat Teks Outline di Canva Dengan Mudah
Cara Membuat Desain Mockups di Canva
Jika Agan memulai dengan desain baru untuk mockup Agan, Agan dapat memulai langsung dari Direktori Aplikasi. Ini akan membuka ukuran yang Agan inginkan di Canva dan memulai mendesain produk mockup Agan.
1. Luncurkan Canva di perangkat apa pun dan tetap di beranda. Sekarang, arahkan kursor ke tab "Fitur" pada menu di atas platform dan klik "Lihat semua" di bawah "Aplikasi".
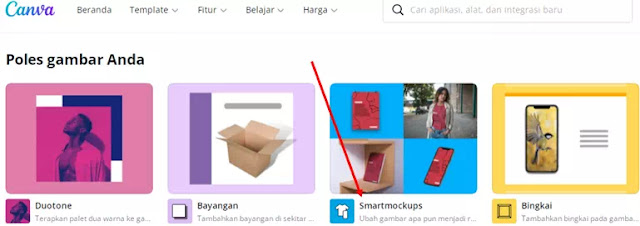
2. Sekarang Agan akan dialihkan ke Direktori Aplikasi Canva. Smartmockups akan dicantumkan di bawah "Poles gambar Anda". Geser ke kanan dan temukan smart mockups atau ketik smartmockups di bidang pencarian untuk hasil yang lebih cepat.
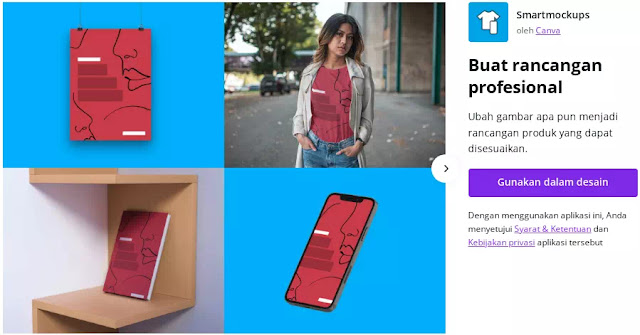
3. Untuk desain baru. Smart Mockup di App Directory akan membuka preview singkat dari efek bersama dengan tombol "Gunakan dalam desain". Klik tombol ini untuk membuka semua ukuran desain yang tersedia di Canva.
Jika yang Agan cari tidak ada di sini, Agan dapat menyesuaikan ukuran dengan memilih "Ukuran khusus" juga.
Canva biasanya membuka ukuran desain yang dipilih dengan gambar default.
Baca juga: Cara Membuat Ebook di Canva Dengan Mudah
Jika Agan ingin menggunakan Smart Mockup pada desain yang sudah ada, pilih desain Agan dari opsi menu "Semua desain Anda" di beranda Canva.
Setelah ituAgan akan mendarat di halaman desain utama. Di sini, pilih gambar yang Agan inginkan dalam produk smart mockup, dan klik tombol "Edit gambar" di bagian atas.
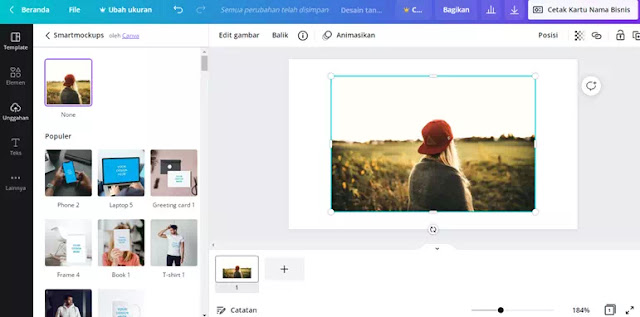
4. Gulir sedikit pada opsi pengeditan gambar untuk menemukan Smart Mockups. Di sini, klik tombol "Lihat semua" sehingga Agan memiliki tampilan penuh dari semua maket yang tersedia.
5. Smart Mockups pada dasarnya memasukkan desain Agan ke dalam gambar produk yang realistis. Pilih produk pilihan Agan dan Smart Mockups mempreview produk mockup Agan di sebelah kanan. Agan juga dapat mengedit desain pada produk dengan mengklik ikon "Kontrol" (ikon ubahsuaian) pada Smart Mockup yang dipilih.
Ada 3 Opsi untuk menyesuaikan gambar Agan sesuai dengan produk. Yaitu isi, fit dan kustom
- Isi: menutupi seluruh bagian yang ditandai pada produk dengan desain yang sedikit diperbesar.
- Fit: hanya menempelkan desain pada produk tanpa memperbesarnya.
- Kustom: Agan dapat memposisikan desain Agan pada produk secara horizontal dan vertikal. Agan dapat memanipulasi ukuran desain juga.
Penyesuaian berfungsi baik dengan menggeser sakelar atau memasukkan nomor yang diperlukan secara manual di bidang masing-masing. Semakin tinggi ukurannya, semakin besar polanya.
6. Agan dapat mengubah warna sisa produk dengan mengklik kotak di sebelah "Warna objek" (biasanya kotak putih, jika produk berwarna putih).
Warna yang langsung terlihat dalam menu konteks Mockup ini akan mencakup beberapa warna dokumen (jika digunakan dalam desain sebelumnya), warna default, dan warna merek jika ada.
Agan mungkin tidak selalu menemukan warna yang Agan inginkan di sini. Dalam kasus seperti itu, klik tombol "+" dengan garis bujur sangkar pelangi di awal palet.
Seret dan tempatkan sakelar putih pada spektrum warna untuk memilih warna, lalu sesuaikan bayangan dan rona warna yang dipilih dalam skema warna persegi panjang. Agan juga dapat menggunakan pemilih warna jika Agan ingin produk cocok dengan warna pada gambar yang disertakan.
Baca juga: Cara Upload Font di Canva
7. Setelah selesai, tekan tombol "Terapkan" untuk menerapkan semua perubahan Agan.
Itulah tutorial cara membuat desain mockup di Canva. Saya harap artikel ini membantu Agan! Terima kasih atas kunjungannya dan jangan lupa jika artikel ini dirasa bermanfaat, silahkan share juga ke teman-teman Agan yach.